Responsive Design and Your Website
I’m sure you’ve heard the phrase ‘responsive design’ in reference to websites lately. It’s an extremely popular buzzword right now, but what does it really mean and why should you be concerned if your website doesn’t have it?
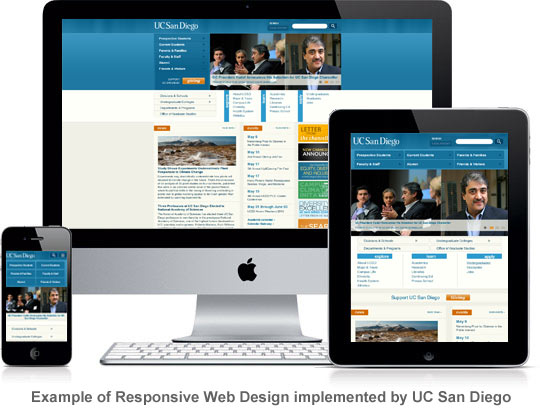
Basically, responsive website design means that your blog or website will automatically appear properly formatted on any device: a desktop computer, a tablet or a mobile device.
In What Users Want Most from Mobile Sites Today, Google reports that 61% of mobile visitors who click through to a non–mobile-friendly website will return to Google to find a site that’s more easily readable from their device. It’s become critical for companies to have a responsive design for their sites.
Why is this important for you, as a business or individual with an online presence?
If mobile users come to your website and see that they have to zoom in to find everything they need and constantly scroll from left to right and up and down to browse pages, they’re most likely going back to Google to find another website that is mobile-friendly.
However, if your website is easy to use, they’ll be able to access the information they’re looking for quickly and take the next step of contact you or placing an order.
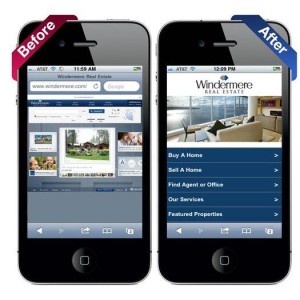
Here’s an example of a website before going through a responsive design overhaul:
As a user, which site would you rather navigate? One major component of a responsive site is making sure navigation buttons are easily readable and placed front and center. If users can’t navigate your website to get the information they need you can bet they aren’t going to stay long.
In addition to navigation, mobile websites don’t require the amount of text/content that a non-mobile site may have. Reading content on a phone will never be as user friendly as reading on a table or laptop, so it’s best to streamline your content to present only the most important information. Simplicity is the key to creating an effective mobile friendly website design.
So, you may be thinking, I have a current website. Can I retrofit it with responsive design features?
Most likely, yes. However, there may be some challenges. Often times taking a desktop design and trying to make it work on smaller screens like smartphones is difficult because the design wasn’t designed with a small screen in mind. Therefore, once responsive techniques are implemented on your site, the mobile design may look very unlike the desktop design. This is why we recommend a mobile-first approach.
Want to find out if your website follows good responsive design practices or what can be done to ensure it does? Give us a call or shoot us an email here at Hang Wire. We’ll be happy to review your website and give you a free quote.